パンがなければおかsもとい
画面が小さければ、表示を小さくすればいいじゃない。
ただし、解像度は変更できない。
ということで、右のサイドバーを今まではデスクトップ時のみ表示していたんだけど、常に表示するようにした。
その関係でソフトの使える領域が狭くなりました。
インターネット以外はただ狭くなったなぁだけで済む話ですが、インターネットは右側が切れることが多々。
そこで、全体的に小さくすればいいんじゃね?と思い縮小表示する方法を模索。
最初はブラウザの拡大縮小機能を常に80%に固定できないかなぁと考えていたのだけど、ぐぐってもやり方出てこないので、この間使ったSeaHorseのスクリプトで作ればいいかと作成。

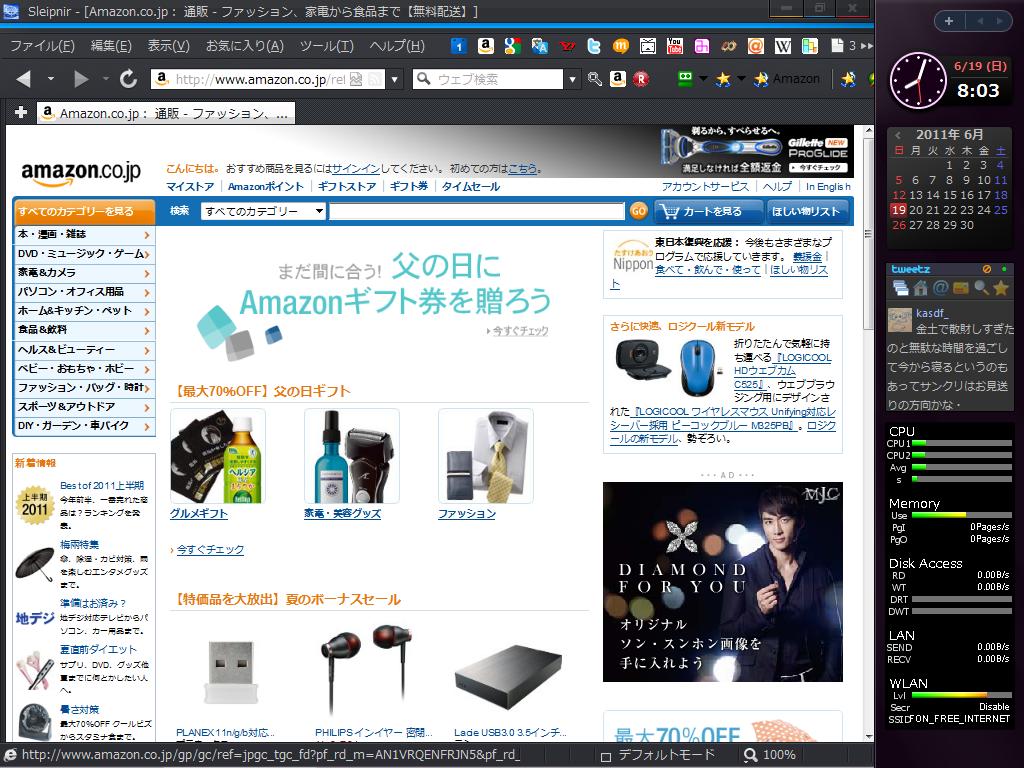
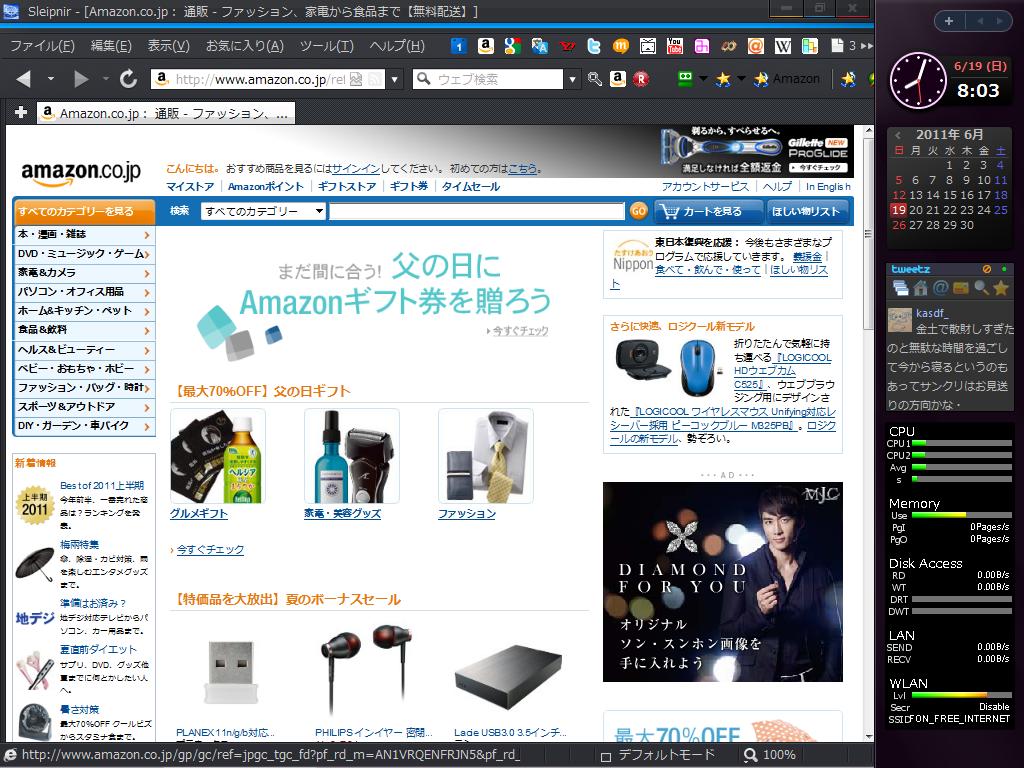
判りにくいけど、1024×768で右にサイドバー表示しているのにAmazonのトップページがぴったり収まっています。
はいスクリプト自体は1行のシンプルなものです。
@includeは*ですべてのページを指定、ただし@excludeで除外ページを指定。ニコニコ動画とYahoo!JAPANのトップページを除外してます。
これは表示がずれるページだったので除外してるだけ。
使いたくないページがあれば除外すればいいだけなのでいいですね。
パソコン用に買ったELECOMのコントローラーがいい感じだった。
JC-U3312Sシリーズを買ったんだけど、なんか同じモデルでFFXIV推奨モデルとPS3用コントローラーなんかもあるみたいだった。
買う前は持つところの穴のデザインが気に入らなかったけど、使かう分には気にならないし、持った感じがPS2のコントローラーに近いから違和感なく操作できる。
FFXIVモデルのほうが高かったんだけど何が違うんだ?まさかロゴが入っているからとかそんな理由なわけ・・・
ただし、解像度は変更できない。
ということで、右のサイドバーを今まではデスクトップ時のみ表示していたんだけど、常に表示するようにした。
その関係でソフトの使える領域が狭くなりました。
インターネット以外はただ狭くなったなぁだけで済む話ですが、インターネットは右側が切れることが多々。
そこで、全体的に小さくすればいいんじゃね?と思い縮小表示する方法を模索。
最初はブラウザの拡大縮小機能を常に80%に固定できないかなぁと考えていたのだけど、ぐぐってもやり方出てこないので、この間使ったSeaHorseのスクリプトで作ればいいかと作成。

判りにくいけど、1024×768で右にサイドバー表示しているのにAmazonのトップページがぴったり収まっています。
// ==UserScript==filename:zoom.user.js
// @name zoom
// @description Web Zoom
// @include *
// @exclude http://www.nicovideo.jp/*
// @exclude http://www.yahoo.co.jp/
// @type SleipnirScript
// ==/UserScript==
(function(){
document.body.style.zoom=eval(0.8);
})();
はいスクリプト自体は1行のシンプルなものです。
@includeは*ですべてのページを指定、ただし@excludeで除外ページを指定。ニコニコ動画とYahoo!JAPANのトップページを除外してます。
これは表示がずれるページだったので除外してるだけ。
使いたくないページがあれば除外すればいいだけなのでいいですね。
パソコン用に買ったELECOMのコントローラーがいい感じだった。
JC-U3312Sシリーズを買ったんだけど、なんか同じモデルでFFXIV推奨モデルとPS3用コントローラーなんかもあるみたいだった。
買う前は持つところの穴のデザインが気に入らなかったけど、使かう分には気にならないし、持った感じがPS2のコントローラーに近いから違和感なく操作できる。
FFXIVモデルのほうが高かったんだけど何が違うんだ?まさかロゴが入っているからとかそんな理由なわけ・・・
全カテゴリ内 前後記事
カテゴリ内 前後記事
カテゴリ内記事
PR
Loading...